일상생활/TIP
티스토리 블로그 CSS 버튼 만들기 - 버튼 링크 만들기
혁이e
2024. 3. 4. 23:39
유튜브를 보고 티스토리 블로그 글에 CSS 버튼을 쉽게 만들 수 있도록 서식을 만들어 보았다.
앞으로 블로그 포스팅의 질을 높이기 위해서는 버튼이 필요하다고 생각했고, 과정과 결과를 공유해 본다.

1. 버튼 만들기
버튼은 CSS 코드를 활용하여 만들 수 있다.
아래와 같이 화면이 나오는데, 기본적인 크기와 색깔 등을 정해서 get code 를 누르면 코드가 출력된다.

버튼을 새로 만들거나 버튼에 관련된 글씨 색깔, 배경 색상 정보 등을 얻고 싶을 때는 이 사이트를 활용하면 좋다.
버튼 만드는 사이트가 외국 사이트라 영어로 되어 있어서 어려우신 분은, 아래 링크에서 한글 사용 설명서를 확인해 보면 도움이 될 것이다.
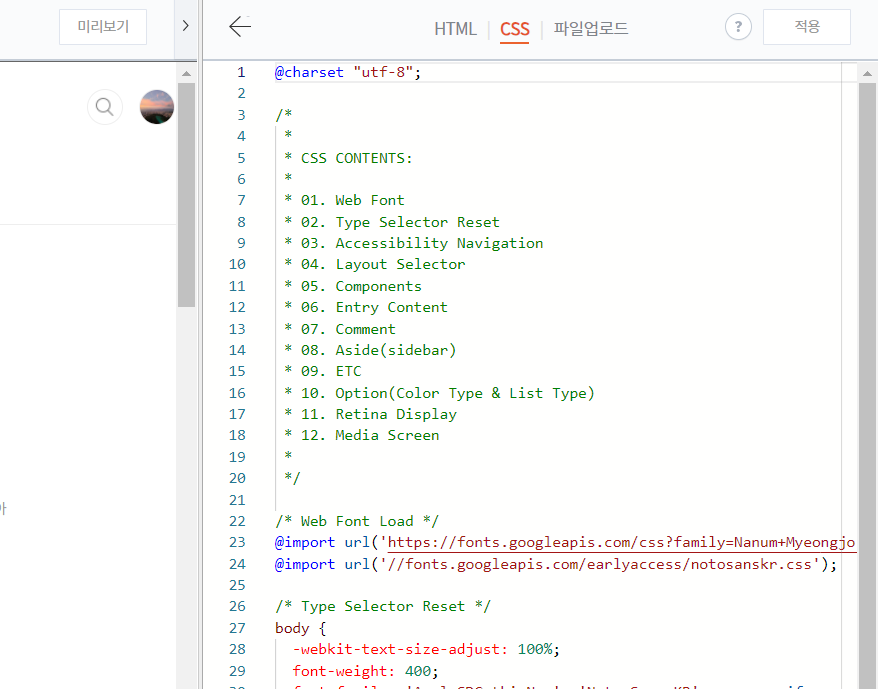
2. 티스토리 CSS 등록
티스토리 스킨 편집의 CSS 항목에서 버튼 코드를 넣어준다.

CSS 창 가장 밑에 등록하면 된다.
이 때, 함수로 등록을 해 주어야 해서 약간의 어려움이 있을 수 있다.
아래 유튜브 영상을 한번 보고 진행하면 도움이 된다.
3. 서식 작성
서식에 버튼을 만들면 된다.
이 때는 a tag 를 사용하여 코드를 짜게 되는데,
<a class="함수명"> 버튼 </a>
주로 이런 코드로 작성하게 될 것이다.
코딩이 어렵다면, 아래 강의를 보고 차근차근 그대로 따라만 하면 된다.
글자 색이나 배경 색 등에는 수정을 좀 해야 할 것 같다.
샘플로 빨간색을 했더니 매우 강렬하다.
그래도 처음 작성 한 것 치고는 만족이다.